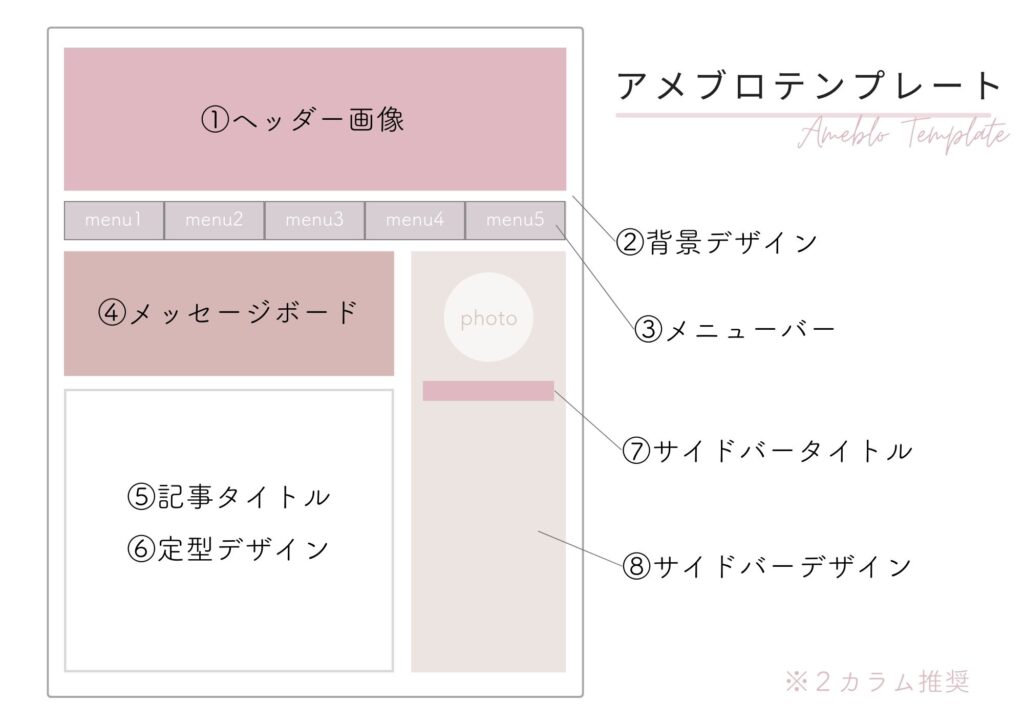
CSS編集箇所一覧
アメブロのCSSを自分でアレンジする時に、どこの部分のCSSを編集したらいいのか分かりやすいように一覧にまとめました。
こちらは”自分のアメブロをカスタマイズする事”を前提としたもので、
WEBデザイナーになりたい方向けではありません。したがって、すべてのアレンジに対応できるわけではありませんのであらかじめご了承くださいませ。
この講座の内容、教材の、複製、転載は無償有償を問わず禁止します。
<h2>分類別インデックス</h2>
<p>各分類の名前をクリックすると、一覧の該当箇所にジャンプします。</p><ul>

| 分類 | カテゴリ | 名称 | コード |
| (1)基本のスタイル | /* 地色テキスト / | html { | |
| / リンク / | a { | ||
| / 訪問済みリンク / | a:visited { | ||
| (2)ヘッダーエリアのスタイル | (2-1) ヘッダー背景 | .skin-bgHeader a { | |
| (2-2) ヘッダータイトル、説明文 | / ブログタイトル / | .skin-blogMainTitle { | |
| / ブログ説明文 / | .skin-blogSubTitle { | ||
| (2)ヘッダーエリアのスタイル | / ヘッダータイトル / | .skin-headerTitle { | |
| (3)メインエリアのスタイル | (3-1-a) メイン背景 | / メインエリア背景 / | .skin-bgMain { |
| (3)メインエリアのスタイル | (3-1-b) メイン背景 内側 | / メインエリア背景 内側 レイアウト / | .skin-blogMainInner { |
| (3-2) メインタイトル | / 記事タイトル / | .skin-entryTitle { | |
| / 「画像付き記事」「同じテーマの記事」などの見出し / | .skin-mainWidgetTitle { | ||
| / (3-3-a) ブログナビ上部 | /* 背景、境界線 / | .skin-blogHeaderNav { | |
| / テキスト / | .skin-topNavText, .skin-topNavText:hover, .skin-topNavText:visited { | ||
| / アイコン / | .skin-topNavIcon { | ||
| (3-3-b) ブログナビ下部 | / 背景、境界線 / | .skin-blogFooterNavInner { | |
| / テキスト / | .skin-bottomNavText, .skin-bottomNavText:hover, .skin-bottomNavText:visited { | ||
| (3)メインエリアのスタイル | / アイコン / | .skin-bottomNavIcon { | |
| (4)サイドエリアのスタイル | (4-1) サイドテキスト全体 | / サイドモジュールタイトル / | .skin-widgetTitle { |
| .skin-blogSubA, .skin-blogSubB { } |
|||
| (4-2) サイド境界線 | / 境界線 / | .skin-sideBorder { | |
| (4-3-a) カレンダー | / 記事が存在するカレンダー日付背景 / | .skin-calendarDate.is-active { | |
| (4-3-a) カレンダー | / カレンダー / | #calendar .skin-widgetTitle { | |
| (4-3-b) アーカイブナビ | / アーカイブナビ / | #archive .skin-widgetTitle { | |
| サイドタイトル画像に | (4-3-c) プロフィール | / プロフィール / | #profile .skin-widgetTitle { |
| 以下はないので追記する | / テーマ / | #theme .skin-widgetTitle { | |
| / 最新記事 / | #recentEntries .skin-widgetTitle { | ||
| / ブックマーク / | #bookmarks .skin-widgetTitle { | ||
| / テーマ / | |||
| (5)ボタン設定 | (5-1) ボタン全体 | / 通常ボタン / | .skin-btn { |
| 次のページ/前のページ | (5-2) ページ送りボタンの << 次へ 、前へ >> 、「次の記事タイトル」 >> ボタン | / (5-2-a) 次の記事へ画像を設置 / | |
| / (5-2-b) 前の記事へ画像を設置 / | |||
| (5-4) サイドボタン | / サイド強調ボタン / | .skin-btnSidePrimary { | |
| (6)その他、拡張 | (6-1) 記事一覧 | / 記事一覧 背景 レイアウト / | .skin-blogArchiveBody { |
| (6-2) メッセージ | / メッセージ 背景 レイアウト / | .skin-message { | |
| (6-3) 記事見出しの設定 | / 大見出し / | .skin-entryBody h2 { | |
| / 中見出し / | .skin-entryBody h3 { | ||
| / 小見出し / | .skin-entryBody h4 { | ||
| / (6-4) メニューバー | /* メニューバー全体デザイン / | .nav-menu { | |
| / メニューバー詳細デザイン */ | .nav-menu li a { | ||