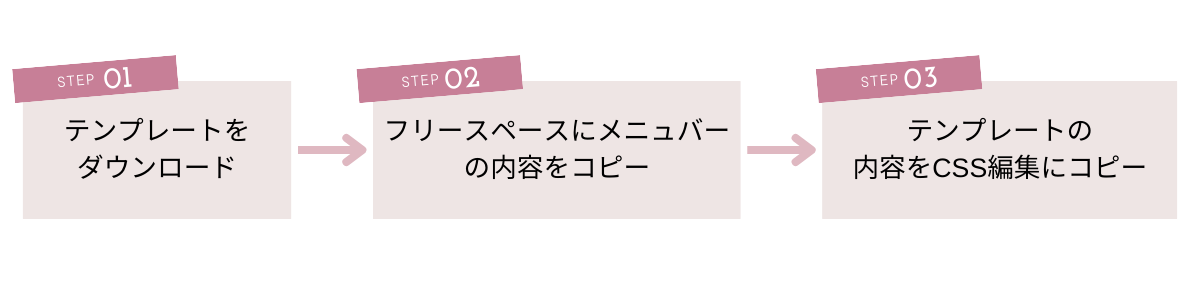
デザインテンプレートでCSSに反映する手順は下図のとおりです。
本ページを順番どおりに作業してください。

【重要】事前準備
アメブロのデザイン設定を「CSS編集用デザイン」に設定してから実施してください
すでにカスタマイズしている方は設定しているCSSの内容を全てコピーして
テキストファイルに貼り付けるなどをしてバックアップを取ってから実施してください!
テンプレートを設定する方法を動画で解説
1. テンプレートをダウンロードする
ご購入いただいたテンプレートをダウンロードしてください。
ファイルはご自身のパソコンに保存するなどしてお使いください。
※ダウンロードパスワードはメールにてお送りしております。
2. メニューバーの設定をする
-
STEP01ダウンロードした「メニューバー_フリースペース◯項目.rtf」のテキストファイルを開きますテンプレートのデフォルトは5項目です。
メニューバーを4つのリンクに設置したい場合は4項目を、
6つのリンクにする場合は6項目にテンプレートを開いてください。 -
STEP02テキストファイルの内容を編集します「メニュー1」と書かれた部分が実際に表示されます。
メニュー1のリンク先がURL1に入力したURLになります。 -
STEP03フリースペース編集画面を開き、貼り付けますブログ管理→【設定・管理】→【フリースペース編集】を開き、
先ほどコピーした内容をすべてコピーし貼付けし保存します。
3. CSSの編集をする
-
STEP01デザインテンプレートの内容を全て選択してコピーしますダウンロードした「テンプレート名.rtf」と書かれたファイルを開き
内容を全てコピーします。 -
STEP02アメブロのCSS編集画面を開きますブログ管理→【デザインの設定】→【CSSの編集】→CSS編集画面を開きます。
-
STEP03内容を削除し、コピーした内容を貼付けます書かれている内容をすべて削除し、
3-1でコピーしたテキストファイルの内容を貼り付けます。 -
STEP04表示を確認し、保存する画面下部の[表示を確認する]をクリックして
見え方がおかしくないか確認してください。問題なければ[保存]をクリックします。
-
STEP05作業は以上です!お疲れさまでした!!
もし表示がおかしい、など問題があった場合、
保存する前であれば[編集前の状態に戻す]をクリックすれば元の状態に戻ります。
テンプレートを何度も試してもうまく表示がされない、
問題があればよくある質問(FAQ)ページでご確認ください。